react引入报错Import in body of module reorder to top import/first
eact引入报错:Import in body of module; reorder to top import/first
一、问题情形
想引入模块:import { CSSTransition } from 'react-transition-group';
import React, {
Component } from 'react';
const logo = require("./images/logo.png");
const icon_beta = require("./images/icon_beta.png");
import {
CSSTransition } from 'react-transition-group';
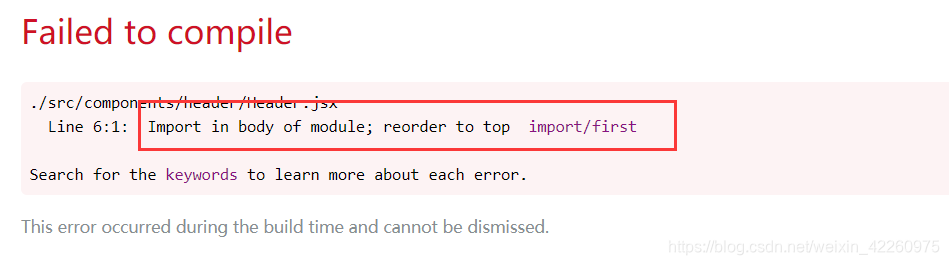
结果报错,错误提示如下:

二、解决方法
将import语句写在const语句上面即可:
import React, {
Component } from 'react';
import {
CSSTransition } from 'react-transition-group';//写在const上面
const logo = require("./images/logo.png");
const icon_beta = require("./images/icon_beta.png");
报错消失了,页面可正常显示